ReactNativeのModalをAndroidのBackButtonで閉じるには、onRequestCloseを使う
ReactNativeのModalをAndroidのBackButtonで閉じるには、onRequestCloseを使えば良い。
react-native-elementsのOverlayでも同様。
const MyModal = () => {
const [isVisible, setIsVisible] = React.useState(false);
const handleClose = () => {
setIsVisible(false);
};
return (
<Modal onRequestClose={handleClose} visible={isVisible}>
<View>
<Text>Hello</Text>
</View>
</Modal>
);
};
知っていればなんてことはなかったんだけど、知らずにBackHandler使って自分で実装しようとして動かずちょっとハマってしまったのでメモ。
User-Defined valueをappDelegate.mで参照する
モバイルアプリネイティブ開発の知識が全く無い状態で、ReactNativeのExpo使用アプリをEjectしたら、いろいろ困ったことになったのでメモする。
User-Defined valueをappDelegate.mで参照する
1. BuildSetting で User-Defined の値を設定する
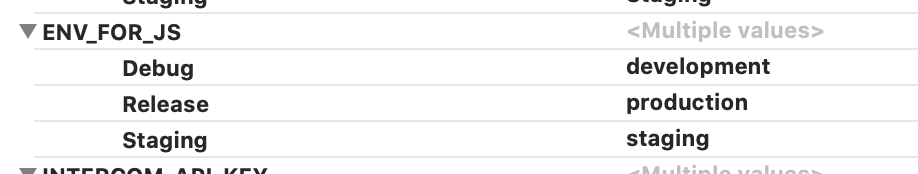
例えばこのように、自分の環境では各Configurationの名前をJavaScriptファイルに渡すために User-Defined で設定している。
今回は、この値をappDelegate.mで参照したい。

2. Info.plistに適当なKeyと、1のUser-Defined valueを登録する
Keyは何でも良い。

3. appDelegate.mでobjectForInfoDictionaryKey を使用して参照する。
NSString *valueName = [[NSBundle mainBundle] objectForInfoDictionaryKey:@"<YourKeyName>"]; とすれば参照できる。
↓今回は以下のようにすればOK
NSString *envForJs = [[NSBundle mainBundle] objectForInfoDictionaryKey:@"Env"];
以上です
CircleCI でkeyに環境変数を使う
モチベ
cacheのkeyに環境変数を使うことによって、circleci.ymlを変更することなく、UI側で操作するだけでキャッシュをクリアできる。
やりかたのメモ
yarnの場合の例
cache-dependencies-{{ .Environment.CACHE_VERSION }}-{{ checksum "yarn.lock" }}-{{ checksum "package.json" }}-{{ arch }}
{{ .Environment.CACHE_VERSION }} をkey名の先頭に置きたい場合は、クォーテーションで囲む必要がありそう。今回は面倒なので間に挟んだ。