Shinyで作った確率分布を動かせるページを, NVD3.jsでヌルヌルでインタラクティブなグラフにしました。そしてShinyでD3.jsを使う方法3つ。
今回のブログの内容を、TokyoR#45で発表しました。 上は、その時の発表資料です。
先日、Shinyを使った確率分布を動かせるページを作りました。
Shinyで確率分布を動かして遊べるページ作った - Dimension Planet Adventure 最終章 最終話『栄光なる未来』
そのときはggplot2を使ってグラフを書いていましたが、 それを全てNVD3.jsで作りなおしました!! 少し動作に時間がかかるのが難点ですが、 ヌルヌル動くインタラクティブな操作ができるようになって、 見た目的にちょっと面白いものになっています。
果たしてどれくらいヌルヌルなのか!?
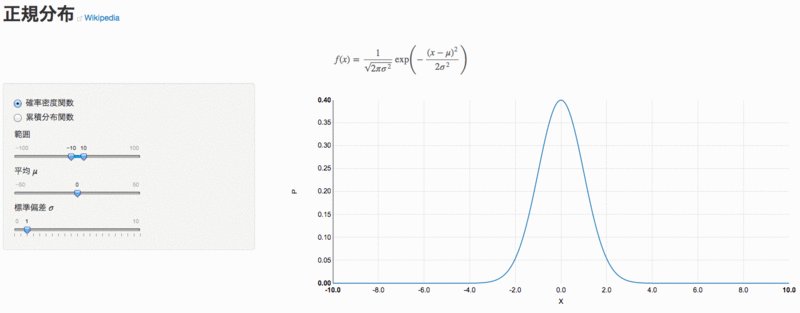
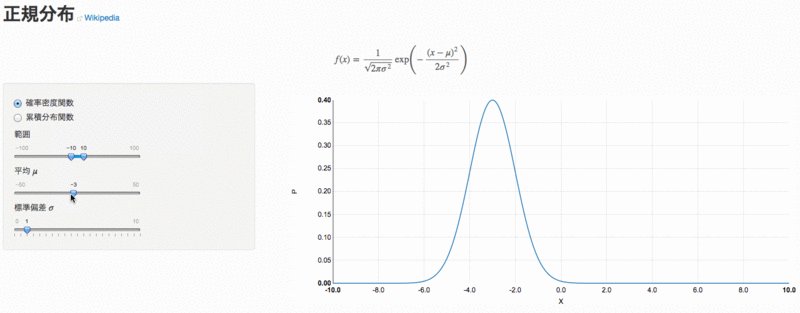
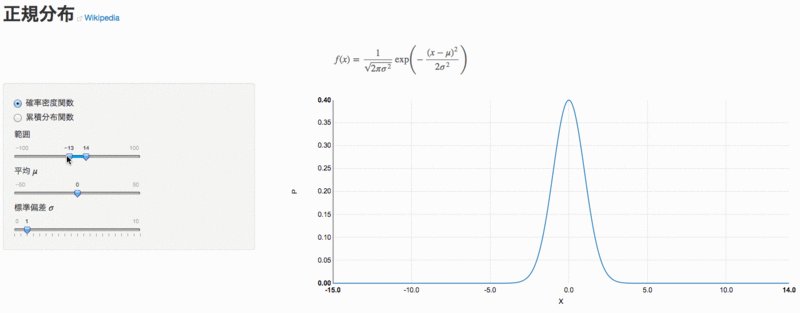
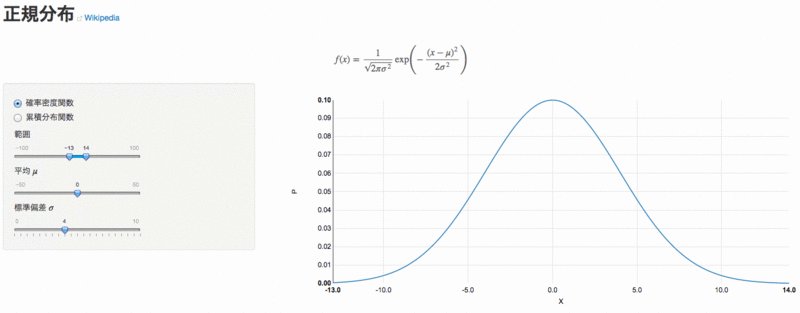
以下のgifをご覧ください!!

......あんまりヌルヌルじゃないですが、
これは僕が持っているスクリーンショットアプリのgifがしょぼいだけであり、
実際はもっとヌルヌルです!!
↓ 直接アプリでご覧になって、ヌルヌル動かしてください!!
いろいろな確率分布のパラメータをいじくるアプリ @ksmzn #Shiny
ShinyでD3.jsを使う方法。
軽く調べたところ、3つほど方法がありました。
1. rChartsを使う
これがおそらく最もカンタンな方法です。
rChartsはRで手軽にインタラクティブなグラフを描画できるパッケージで、JavaScript の可視化ライブラリを用いています。
rChartsのクイックスタートのページにも ShinyでrChartsを用いる方法が書いてあり、 それをカスタマイズするのが最もラクです。
僕も最初はこの方法で書いていたのですが、
すごく重くてなかなかグラフが描画されないという問題があり、断念しました。
この方法は、単純なシングルページで使う分には全く問題がないのですが、
僕のアプリのようなnavbarPageを使った複数のページにグラフを載せるようなアプリの場合には
辛かったです。
とはいえ、ほとんどのパターンではこの方法で良いと思われます。
2. d3Networkを使う
ネットワーク図やデンドログラムなどを描画したい場合は、 d3Networkパッケージを使う方法もあるようです。
ただ、今回の目的には適していないため、僕は試しておりません。
このページ↓を見る限り、なかなか便利そうです。
Shinyでもd3.jsを容易に使えるd3Networkパッケージを試した - でたぁっ 感動と失敗の備忘録
追記
TokyoRの会場で、上記ブログ著者のid:mitsunori さんからnetworkD3というパッケージを教えて頂きました。
名前が似てますが、d3Networkの後継っぽいです。
詳細はid:mitsunori さんの記事をご覧ください
3. 直接D3.jsを使う
結局、この方法を採用しました。
正確に言えば、僕のアプリで直接使ったのは(NVD3.js)http://nvd3.org/です。
この方法を使う場合、とても参考になるサンプルコードがShinyのGalleryにありました。
Shiny - NVD3 line chart output
Shiny - NVD3 line chart output
これは、僕が理解している範囲で言えば、独自のoutputオブジェクトを定義してDataframeをjsに渡し、 nvd3.jsでグラフを記述するというやり方です。
なかなか面倒くさいですが、僕のアプリの場合rChartsよりサクサクとグラフが描画されましたし、
まぁ、こういうやり方とサンプルがあるよ、ということで。
詳しくは、上記コードをご覧ください。
繰り返しになりますが、基本的にはrChartsを使うのが最もカンタンだと思います。
参考文献
- Shiny - NVD3 line chart output
- shiny-js-examples/output at master · jcheng5/shiny-js-examples · GitHub

- 作者: 手原和憲
- 出版社/メーカー: 小学館
- 発売日: 2014/04/30
- メディア: コミック
- この商品を含むブログ (14件) を見る

2007カルビーJリーグ【189山瀬幸宏/横浜F・マリノス】レギュラーカード
- 出版社/メーカー: カルビー
- メディア:
- この商品を含むブログを見る
Fedora20に、Python3.4によるvirtualenvwrapperでデータ分析環境を構築する。
Fedora20にPython3.4をインストールし、virtualenvwrapper環境を構築します。 その後、virtualenv環境に分析系ライブラリを入れてみます。 メモし忘れたので、覚えている範囲で。 あくまで自分が試したことであり、ベストプラクティスではないのであしからず。
Python3.4のインストール
cd /usr/local/src # 必要なパッケージをインストール sudo yum -y install zlib-devel openssl openssl-devel readline-devel \ ncurses-devel sqlite-devel expat-devel bzip2-devel \ tcl-devel tk-devel gdbm-devel # 最新安定版をダウンロード・展開 wget https://www.python.org/ftp/python/3.4.2/Python-3.4.2.tgz tar zxvf Python-3.4.2.tgz # ビルド&インストール。prefixはおこのみで。 # 既存のpythonと分けるため、make install ではなくaltinstall を行う cd Python-3.4.1 ./configure --prefix=/usr/local/python-3.4 --with-ssl make sudo make altinstall
—with-sslがないと、後々get pipするときにエラーが起きました。
Python3.4がインストールできたので、PATHを追加しましょう。 zshを使っているので、.zshrcに以下を記述。
export PATH=/usr/local/python-3.4/bin:$PATH
source .zshrc
Pythonがきちんと入っているか確認しましょう。
> python3.4 -V Python 3.4.2
OK.
pip のインストール
pipを入れる前に、一般ユーザのパスをroot ユーザのパスに引き継ぎ、 python3.4をrootで実行できるようにしましょう。
sudo visudo
で/etc/sudoersを編集し、
- Defaults secure_path = /sbin:/bin:/usr/sbin:/usr/bin - See more at: http://3.1415.jp/pemvzrla#sthash.AbDgNo3l.dpuf + Defaults secure_path = /sbin:/bin:/usr/sbin:/usr/bin - See more at: http://3.1415.jp/pemvzrla#sthash.AbDgNo3l.dpuf + Defaults env_keep += "PATH"
とします。
python3.4をrootで実行できるか確認。
> sudo python3.4 -V Python 3.4.2
OKですね。pipをインストールしましょう。 実際はsetuptoolsをインストールしてしまったのですが、 事前に入れなくてもgetpip.pyが入れてくれるようです。
wget https://raw.github.com/pypa/pip/master/contrib/get-pip.py sudo python3.4 get-pip.py
入ったか確認しましょう。
> which pip /usr/local/python-3.4/bin/pip
入りました。
virtualenv & virtualenvwrapper
では、仮想環境用のライブラリをインストールしましょう。
pip install virtualenv virtualenvwrapper
virtualenvwrapperのために、.zshrcに下記設定を記述します。
if [ -f /usr/local/python-3.4/bin/virtualenvwrapper.sh ]; then export WORKON_HOME=$HOME/.virtualenvs export VIRTUALENVWRAPPER_PYTHON=/usr/local/python-3.4/bin/python3.4 export PROJECT_HOME=$HOME/Devel source /usr/local/python-3.4/bin/virtualenvwrapper.sh export PIP_RESPECT_VIRTUALENV=true fi
ここ、あんまりpython-3.4って書きたくないのですが、 いい方法が思いつかず。
.zshrcを読み込み直せば、virtualenvwrapperが使えるようになっているはず。 データ分析用の仮想環境を構築します。名前は適当にstatで。
mkvirtualenv -p `which python3.4` stat workon stat
仮想環境ができました!
データ分析用ライブラリをインストール
ipython notebook
pip install "ipython[notebook]"
こうすれば、notebookに必要なライブラリが一気にインストールできます。
numpy & pandas
pip install numpy pandas
あまり苦労せず入るはず。
matplotlib
曲者。まずは普通にインストールしようとします。
> pip install matplotlib Collecting matplotlib (略) REQUIRED DEPENDENCIES AND EXTENSIONS (略) png: no [pkg-config information for ‘libpng’ could not be found] (略)
REQUIEDのところに、libpngが無いと言われるので、
sudo yum install -y libpng libpng-devel
をインストール。
もう一度pipでインストールすると、
> pip install matplotlib
入りました。
scipy
すんなり入る気配の無いscipy...。いったいどんなエラーが出るんだ...
pip install scipy
...すんなり入りました。すごい!
他
スクレイピングはpyquery
sudo yum install -y libxslt-devel libxml2-devel pip install pyquery
となるとrequestsも外せない
pip install requests
とりあえずここまで。
参考文献
![【改訂新版】Linuxエンジニア養成読本 [クラウド時代も、システムの基礎と基盤はLinux! ] (Software Design plus) 【改訂新版】Linuxエンジニア養成読本 [クラウド時代も、システムの基礎と基盤はLinux! ] (Software Design plus)](http://ecx.images-amazon.com/images/I/51sUs8wZ1vL._SL160_.jpg)
【改訂新版】Linuxエンジニア養成読本 [クラウド時代も、システムの基礎と基盤はLinux! ] (Software Design plus)
- 作者: 養成読本編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2014/03/18
- メディア: 大型本
- この商品を含むブログ (1件) を見る

Pythonによるデータ分析入門 ―NumPy、pandasを使ったデータ処理
- 作者: Wes McKinney,小林儀匡,鈴木宏尚,瀬戸山雅人,滝口開資,野上大介
- 出版社/メーカー: オライリージャパン
- 発売日: 2013/12/26
- メディア: 大型本
- この商品を含むブログ (6件) を見る

- アーティスト: ロンドン・フィルハーモニー管弦楽団/エドワード・ダウンズ
- 出版社/メーカー: アメリカーナ・ソングス
- 発売日: 2012/01/18
- メディア: MP3 ダウンロード
- この商品を含むブログを見る
ggplot2の色をTeXで使うための設定を書いてみた
Keynoteもパワポも持っていないので、 スライド作りには現在 TeX のBeamerを使っているわけです。
ggplot2で書いたグラフを張り付ける際には、その他の図形の色もなるべくggplot2の色の範囲におさめたくなります
なるほど! ということでこちらの記事に書かれているRGB情報を使って、 TeXでも使えるように自前の色設定を書いてみました。
Defining default colors in ggplot2 for TeX
これを使うと、以下のようにしてggplot2のカラーがBeamerの文字などに使えます。 上がBeamerで書いた色付き文字で、下がRのggplot2で描いたグラフです。 『ggred3』などの部分は僕が勝手に付けた名前なので、お好きに変更してください。 ネーミング難しいです。
実際に使ってみると、文字に使うにはちょっと明るすぎる気がしますね…...
\textcolor{ggred3}{A} \textcolor{gggrn3}{B} \textcolor{ggblu3}{C}

\textcolor{ggred5}{A} \textcolor{ggygr5}{B} \textcolor{gggrn5}{C} \textcolor{ggblu5}{D} \textcolor{ggpur5}{E}

\textcolor{ggred10}{A} \textcolor{ggbrn10}{B} \textcolor{ggygr10}{C} \textcolor{gggrn10}{D} \textcolor{gglgr10}{E} \textcolor{gglbl10}{F} \textcolor{ggblu10}{G} \textcolor{gglpe10}{H} \textcolor{ggpur10}{I} \textcolor{ggpnk10}{J}

![[改訂第6版] LaTeX2ε美文書作成入門 [改訂第6版] LaTeX2ε美文書作成入門](http://ecx.images-amazon.com/images/I/51UNf22nkGL._SL160_.jpg)
- 作者: 奥村晴彦,黒木裕介
- 出版社/メーカー: 技術評論社
- 発売日: 2013/10/23
- メディア: 大型本
- この商品を含むブログ (14件) を見る

- 出版社/メーカー: ネコ・パブリッシング
- 発売日: 2014/10/31
- メディア: ムック
- この商品を含むブログを見る
![ジャスティン・ビーバー ネヴァー・セイ・ネヴァー ディレクターズ・カット [DVD] ジャスティン・ビーバー ネヴァー・セイ・ネヴァー ディレクターズ・カット [DVD]](http://ecx.images-amazon.com/images/I/61v4%2BrRvQKL._SL160_.jpg)
ジャスティン・ビーバー ネヴァー・セイ・ネヴァー ディレクターズ・カット [DVD]
- 出版社/メーカー: パラマウント ホーム エンタテインメント ジャパン
- 発売日: 2012/05/11
- メディア: DVD
- クリック: 2回
- この商品を含むブログ (2件) を見る
