「ShinyModule」で中規模Shinyアプリをキレイにする
こんにちは。今日はShiny力を高める記事です。
Shinyは便利ですが、だんだん規模が大きくなったときに、どうコードを書けば良いのか悩みます。 そこで今回は、Shinyコードが多くなってきたときに便利な機能 「ShinyModule」 について説明します。
ShinyModuleとは
概要
ShinyModuleとは、大きくなったShinyアプリを見通しよく書くための機能で、バージョン0.13.0から追加されました 。 その概念を大雑把に述べると、ちっちゃなShinyアプリのようなものです。 大きなShinyアプリから切り出して、関心ごとのShinyアプリ(のようなもの)に分けたのがShiny Moduleというイメージです。
小さなShinyModuleを組み合わせて大きなShinyアプリをつくることで、見通しよいコードとなります。
何が嬉しいのか
ShinyModuleは関数のように再利用することができます。そのため、似たようなパーツを複数持つShinyアプリを作る際に、似たようなコードをコピペせずに済みます。 複数タブで似たようなページを持つアプリで特に便利です。
ここまで聞くと「関数で良いだろ」と思うかもしれませんが、よりShinyに特化したものがShinyModuleというイメージですかね。
一番うれしいのは、名前空間をいい感じに管理してくれることです。
名前空間がやばい
みなさんは、Shinyアプリを作っていて、input・outputのIDが被りそうになった経験はありませんか?
例えば、複数のグラフを載せるアプリの場合、outputのIDを output$result1_plot , output$result2_plot , output$result3_plot ... として、管理が大変になったり。
さらに、各プロットの平均も載せようとして、 output$result1_mean , output$result2_mean , output$result3_mean ... としてしまうと、ますます混乱していきます。
そんなときこそ、ShinyModuleを使うときです。
まず、server.RからModuleとして切り離し、そのModuleの中で output$plot , output$mean という名前でserver側の処理を書きます。
次に、同様にui部分でもModuleとして切り離し、各グラフを識別する ID (この場合、 result1 , result2 , result3 ... )を記載するだけでOKです。
これだけで、result1 を渡したときは、アプリ全体の中では output$result1-plot , output$result1-mean として認識されるようになります。
書き方
基本
説明だけではイメージしにくいと思うので、実際に書いてみましょう。
ShinyModuleは、次のような型式で書きます。
# UI irisPlotUI <- function(){ # UI } # Server irisPlot <- function(){ # Serverロジック }
UI部分のModuleとServer部分のModuleが必要で、UI側は末尾が Input , Output , UI のいずれかでなければなりません。
Server側はそれらの末尾文字列を消したものと同名である必要があります。
実例 〜 改修前 〜
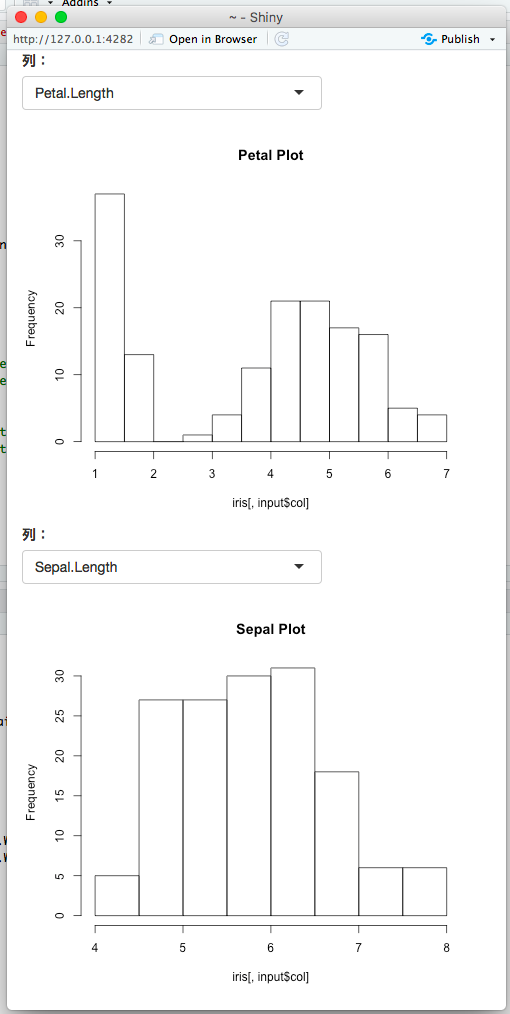
では、これを踏まえ、irisデータのヒストグラムを作るShinyアプリを書いてみます。こんな感じです。

上側にPetal, 下側にSepalの、それぞれ Length か Width のヒストグラムを表示するアプリです。
ShinyModuleを使わずに素直に書くと、次のようなコードになりました。
# No Shiny Module library(shiny) ui <- fluidPage( selectInput('petal_col', '列:', c('Petal.Length', 'Petal.Width')), plotOutput('petal_plot'), selectInput('sepal_col', '列:', c('Sepal.Length', 'Sepal.Width')), plotOutput('sepal_plot') ) server <- function(input, output, session) { output$petal_plot <- renderPlot({ hist(iris[, input$petal_col]) }) output$sepal_plot <- renderPlot({ hist(iris[, input$sepal_col]) }) } shinyApp(ui, server)
このくらいならわかりやすいですが、ui, serverそれぞれで、コピペしてしまっている箇所がありますね。 さらにプロットを増やしたくなると、煩雑なコードになるのが目に見えています。
これを、ShinyModuleを使って綺麗にしましょう。
Module UI
ShinyModule のUI側は、次のように書きます。
irisPlotUI <- function(id, cols) { ns <- NS(id) tagList( selectInput(ns('col'), '列:', cols), plotOutput(ns('plot')) ) }
id, colsを引数にとり、何らかのアウトプット(この場合はselectInputとプロット)を返します。
ShinyModuleの書き方のルールとして、第一引数は必ず id です。これが名前を識別するためのidとなります。
第二引数以降は、各Moduleで必要なものを追加できます。
この場合、selectInputに必要な選択肢として、cols を使うので追加しました。
通常のShinyと違うのは、NS の部分です。
NS 関数は、識別するための文字列を渡すと、Namespace(名前空間)を管理してくれる関数を返します。
> ns <- shiny::NS('result1') > ns('plot') [1] "result1-plot"
名前空間を管理といっても、識別文字列を先頭に追加するだけです。 単純ですが、これを使って名前が被らないようにしています。
Module Server
次に、これに対応するServer側の書き方を見てみましょう。
irisPlot <- function(input, output, session, main){ output$plot <- renderPlot({ hist(iris[, input$col], main = main) }) }
input, output, sessionを引数にとるところまでは、通常のShinyのserverと同じです。
さらに、追加引数として、そのmodule特有の引数をとることもできます。
この場合、ヒストグラムのタイトルとして main という引数を追加しています。
お気づきのとおり、単純にoutputのIDを plot と書くことができます。
ShinyModuleを使わない例のように、わざわざ output$petal-plot , output$sepal-plot などと書き分ける必要がありません。
便利ですね。
Module を組み込む
では、これらのModuleを、ui, serverに組み込みましょう。
まず、uiは次のように書きます。
ui <- fluidPage( irisPlotUI('petal', c('Petal.Length', 'Petal.Width')), irisPlotUI('sepal', c('Sepal.Length', 'Sepal.Width')) )
単純に irisPlotUI を呼び出し、id と 選択肢を引数として渡します。
このidが、それぞれのModuleの間で識別するために使われます。
次に、server側です。
server <- function(input, output, session) { callModule(irisPlot, "petal", "Petal Plot") callModule(irisPlot, "sepal", "Sepal Plot") }
server側の書き方は、少し特殊です。
callModule 関数の第一引数に Module名、第二引数にid, 第三引数以降にはそのModuleで必要なものを渡します。
実例 〜 改修後 〜
以上で改修終了です。最終的にこのようなコードになりました。
# Shiny Module library(shiny) irisPlotUI <- function(id, cols){ ns <- NS(id) tagList( selectInput(ns('col'), '列:', cols), plotOutput(ns('plot')) ) } irisPlot <- function(input, output, session, main){ output$plot <- renderPlot({ hist(iris[, input$col], main = main) }) } ui <- fluidPage( irisPlotUI('petal', c('Petal.Length', 'Petal.Width')), irisPlotUI('sepal', c('Sepal.Length', 'Sepal.Width')) ) server <- function(input, output, session) { callModule(irisPlot, "petal", "Petal Plot") callModule(irisPlot, "sepal", "Sepal Plot") } shinyApp(ui, server)
行数さえ増えたものの、見通しがよくなりました。
コアの機能部分が独立したModuleになっているので、ui, server内で無駄なコピペが減っています。 もっとプロットを増やしたくなっても、簡単に修正可能です。 さらに、名前管理も自前でやる部分が少なくなり、心理的負担も減りました。
終わりに
ShinyModuleによる見通しのよい書き方をご説明しました。 いきなりShinyModuleを使う必要はありませんが、アプリが大きくなり、処理を関数に分けたくなったときに検討する価値はあります。
僕が運営している 「ShinyDistributionsApp」 というアプリでは、ShinyModule部分を module.R という別のRファイルに書き、global.Rの中から読み込むようにしています。 こうすると、ui.R, server.Rが簡潔になるのでオススメです。 特にShinyDashboardを使う場合はui.R, server.Rが長くなりがちなので、是非試してみてください。 コードは こちら です。
参考文献
- http://shiny.rstudio.com/articles/modules.html
- https://www.rstudio.com/resources/videos/modularizing-shiny-app-code/
- https://www.rstudio.com/resources/videos/shiny-modules/
- https://beta.rstudioconnect.com/content/2816/Shiny-Modules.html
- http://zevross.com/blog/2016/04/19/r-powered-web-applications-with-shiny-a-tutorial-and-cheat-sheet-with-40-example-apps/#create-re-useable-ui-elements
reactRパッケージでRからReactを実行する
このエントリは R Advent Calendar 2017 20日目の記事です。
こんにちは。
最近Shinyでちょっと複雑なことをやりたくてJavaScriptを書いていたのですが、
どうせなら最近よく書いている React を使いたいなと思っていたところ、
reactR というドンピシャなパッケージを見つけたので紹介します。
なぜReactなのか
React は Facebook製のUIを構築するためのJavaScriptライブラリです。 シングルページアプリケーションを作るときなどによく採用され、近年人気を博しています。 詳しい解説はネット上にいくらでもあるので省略します。
少し複雑なことをやろうとするとjQueryはすぐに読みにくくなってしまいますが、Reactならば直感的に書けます。 また、React用に用意されているリッチなコンポーネントライブラリも増えてきており、例えばこれをShinyで使えれば、既存の用意されているもの以外にも使えるデザインの幅が広がります。
というわけで reactR をご紹介します。
ただ、このパッケージはまだ開発が十分でないことをご留意ください。
reactRの作者について
reactRパッケージの作者は、@timelyportfolio さんです。 この方は可視化や地理空間情報分析に長けており、RとJavaScriptのプロフェッショナルという貴重なスキルセットをお持ちな方です。
以前紹介した「mapedit」「mapview」もこの方が開発に関わっており、個人的に目が離せない人物です。
簡単な使い方
では、使ってみましょう。
library(reactR)
library(htmltools)
x <- tagList(
reactR::html_dependency_react(),
tags$div(id = "example"),
tags$script(
HTML(
reactR::babel_transform("
const Hello = <h1>Hello, ReactR!</h1>
ReactDOM.render(
Hello,
document.getElementById('example')
)
")
)
)
)
browsable(x)

上記を実行すると、図のように「Hello, ReactR!」と表示されます。
簡単に言えば、tag を駆使してHTMLの骨格を作り、reactRの関数でreactを読み込んだりreactで書かれたJavaScriptコードを挿入しています。
reactRが提供する関数はたった2つです。
html_dependency_react
reactの htmltools::htmlDependency を作ってくれる関数です。
これにより、外部ライブラリであるreactをcdnを用いて読み込むことができます。
さきほどのコードを実行してできた画面のソースをみると、しっかりreactが <script> タグに挿入されています。
babel_transform
babelを用いてコードを変換してくれる関数です。 これにより、ES2015やJSXを用いてコードを書くことができます。 特にJSXは、Reactを書くときに欠かせないのでありがたいですね。
ちなみに、この関数の内部では V8 パッケージが使われています。 V8パッケージは、Google製のJavaScript実行エンジンをRから呼び出すパッケージです。
日本語の記事だと yamano357さんが既に活用していますね 。さすがです。
サンプル
reactRのレポジトリにはいくつかサンプルがあります。
それを読むと、html_dependency_react の内部を参考にhtmlDependencyを定義すれば、外部パッケージを読み込めるようです。
ということは、冒頭に書いたように、React用に提供されているライブラリも使うことが可能です。
例えば、MicroSoftが提供しているReact用UIライブラリ「office-ui-fabric-react」を使ってみると、
library(htmltools)
library(reactR)
fabric <- htmlDependency(
name = "office-fabric-ui-react",
version = "5.23.0",
src = c(href="https://unpkg.com/office-ui-fabric-react/dist"),
script = "office-ui-fabric-react.js",
stylesheet = "css/fabric.min.css"
)
browsable(
tagList(
html_dependency_react(),
fabric,
tags$div(id = "app-button"),
tags$script(HTML(babel_transform(
'
const btn =
<Fabric.DatePicker placeholder="Select a date..." />
ReactDOM.render(btn, document.querySelector("#app-button"));
'
)))
)
)

このような感じで、ライブラリが提供しているDatePickerが使えるようになりました。
まとめ
サンプル少なすぎてすみません。 本当はもっとリッチなものをつくりたかったのですが、 いくつかエラーにハマり、載せるクオリティのものが作れないまま時間切れとなりました。 なにか作ったら追記しますが、その前に解決すべきエラーが多そうです。 この分野は少しマニアックではありますが、 なかなか面白いので、もう少し深堀を続けるつもりです。
使いこなせるようになったら自作Shinyアプリに載せたいですね。
そうそう、reactと同じくらい人気のフレームワークである「vue.js」が使えるRパッケージ、「vueR」もあるそうですよ。残念ながら僕はvueを書かないので使う見込みはなさそうですが、vue派の人はぜひどうぞ。
エンジョイ。
RStudioアドイン「codicR」で酷い英語力による変数名をなんとかする
この記事は 「RStudio Advent Calendar 2017」 15日目のエントリーです。
こんにちは、皆さんは英語が得意ですか。私はもう駄目です。
それなのにコーディングなどをしているので、変数名とかカラム名を付けるときにいつも苦労します。僕が書いたコードを見せると、「この変数名はちょっと」という反応が返ることがよくあります。すみません。もう一度リーダブルコードを読み直せ。
そんなときには、 「codic」 にお世話になります。 このサービスはあちこちで紹介されているのでご存知かもしれませんが、 日本語を入力するとプログラミング向けの英語に変換してくれるサービスです。最高ですね。
そんな素敵なcodicですが、お世話になりすぎてしまい、いちいちRStudioからブラウザに切り替えるのも苦痛になってきました。ありがたいことにcodicでは API が公開されているので、RStudioから使えるアドイン 「codicR」 を作ってみました。
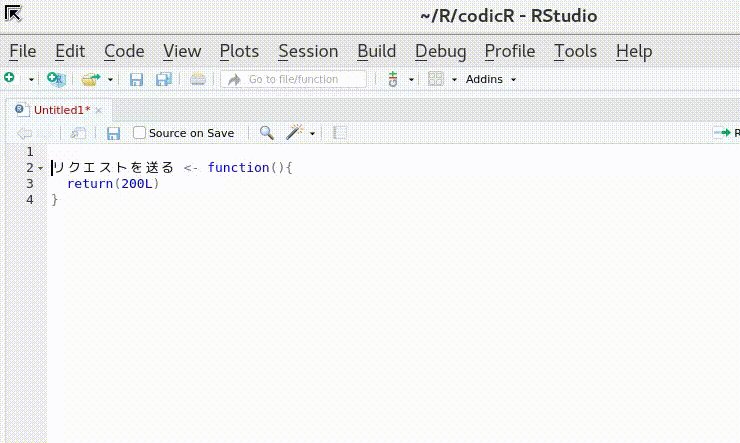
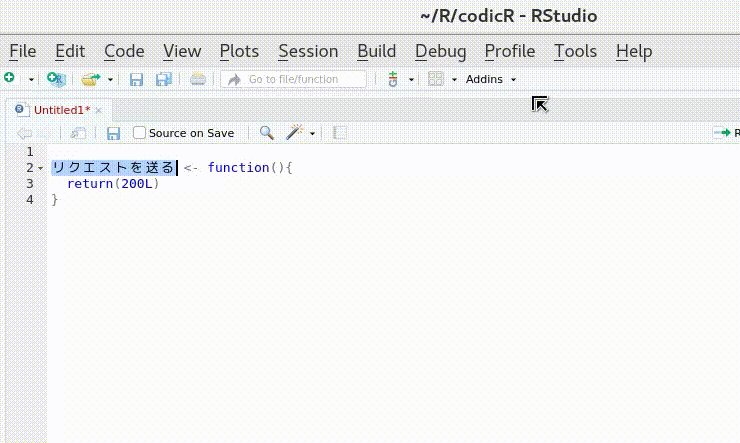
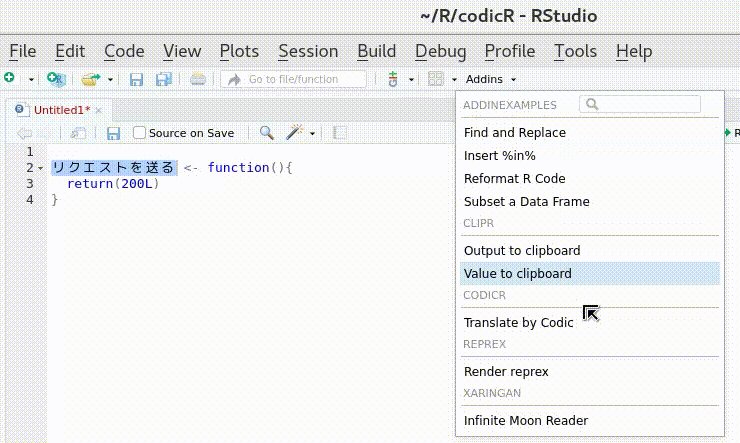
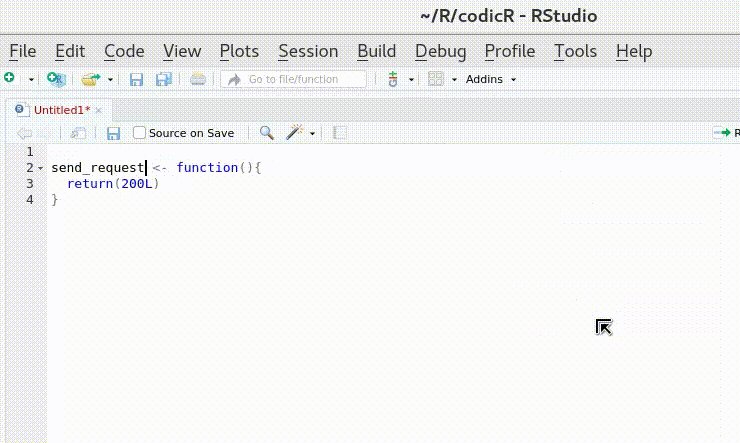
使うとこんな感じです。

例えば「リクエストを送る」という関数を作りたいけど英語が出てこないとき、このアドインを使えばすぐにナイスなイングリッシュにトランスレイトしてくれます。
インストール
GitHubからインストールしてください。
> devtools::install_github("ksmzn/codicR")
使い方
1 codic でアカウントを作り、ログインします。
2 APIステータス ページにトークンがありますので、コピーして CODIC_TOKEN として環境変数に入れます。Rでやるならこう。
Sys.setenv(CODIC_TOKEN='<your-token>')
3 RStudioで、変換したい日本語を選択状態にします。
4 Addins メニューから Translate by codic を押します。
5 英語に変換され、自動的に挿入されます。
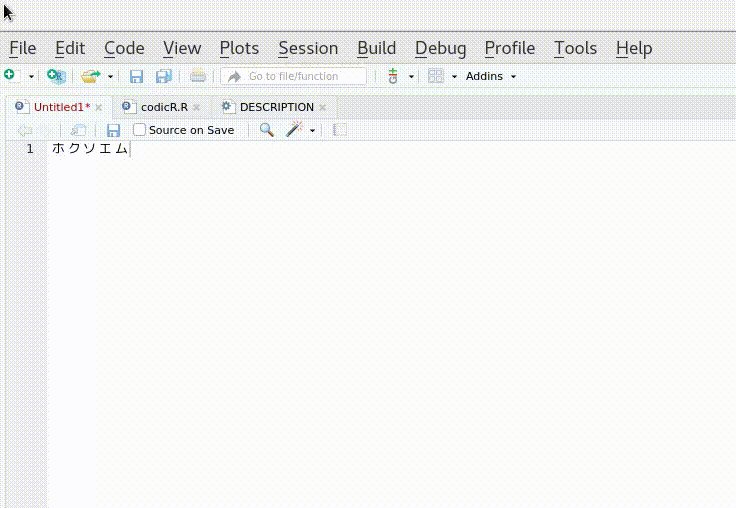
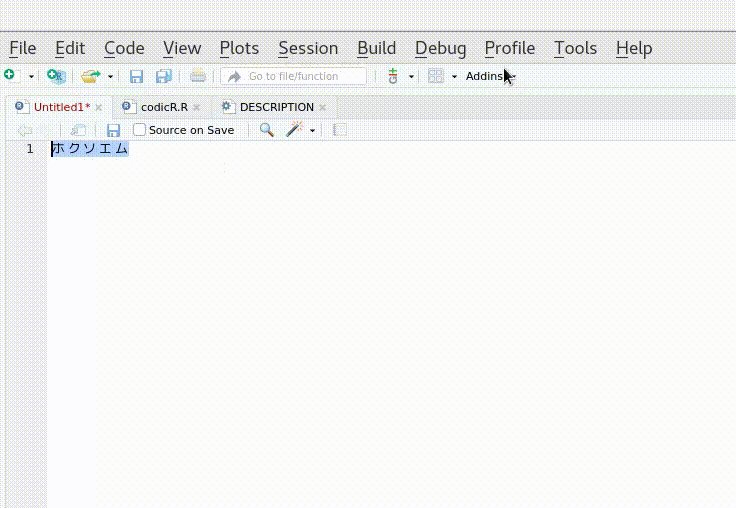
ホクソエムを変換するとどうなるか
すごくどうでもいい話をしますが、ホクソエムという変数名をつくりたいなぁと思い試してみたところ、

_人人人人人人_
> ho_shit_m <
 ̄YYYYYY^ ̄
以上です。エンジョイ
参考: