確率分布を学ぶアプリを、shinydashboard を使って新しくしてみた & 英訳していただきました。
昨日は花粉がひどいのでShinyで遊んでいました。 一瞬窓を開けただけでハナが出たのでもう外出られません。 でもいいんです。ぼくにはShinyがありました。
shinydashboard で綺麗なShiny
以前Shinyで作成した、 確率分布を学ぶアプリ を、 shinydashboard を使って デザインやUIを一新しました!
以前のデザインより見やすく、綺麗になったと思います! shinydashboard は綺麗なデザインもさることながら、 使い方も簡単だったのでとても便利ですね。 配色のセンスが無いので青一色にしたのがぼくの残念さを物語っています。 他の人ならもっとオシャレにできると思います。
ただデザインを変えるだけなのもつまらないので、 確率分布の期待値や分散 を表示するように変更しました! 確率分布のパラメータを変更すると、きちんと期待値と分散の値も変化します。
値を表示している青色の領域は、valueBoxというshinydashboardの機能です。
カラーも多く用意されているし、アイコンも載せられるのでパッと見オシャレですね。
アイコンはなんとFont-Awesome と Glyphicons
が使用可能です。ほんとオーサムですね。
ただ、豊富に用意されすぎていて、期待値と分散にどんなアイコンを使えばよいかわからなくなりました...。
とりあえず、期待値は大事な統計量なので☆マークに、分散はばらつきっぽく↔矢印マークにしてみました。
良い候補を思いついた方は教えて下さい。
英訳していただきました
また、報告が遅れましたが、 @kaz_yosさんがこのアプリを英訳して下さいました!! ものすごく嬉しいです!ありがとうございました!!
@ksmzn あまりに感激したので英訳してみたのですが、自分のshinyapps.ioに公開させていただいてもよろしいでしょうか。大変有用な学習資料と思います。
https://t.co/7m3HtceftO pic.twitter.com/R2DvG1N7Ju
— Kazuki Yoshida (@kaz_yos) January 26, 2015Shiny probability distribution live demo app by @ksmzn
https://t.co/lhC1NYsAxo pic.twitter.com/u4YB6vHQOP
— Kazuki Yoshida (@kaz_yos) 2015, 1月 26関連記事
参考文献
超幾何級数を扱うhypergeoパッケージ
世の中には興奮することっていっぱいあるけども、
一番興奮するのはやっぱり超幾何級数を扱うときですよね。
超幾何級数についてのWikipediaはこちら。
活用例などはこちらがおすすめです。
ちなみに僕は、非心ベータ分布の平均を計算するために用いました。
R言語で超幾何級数を扱うときは, hypergeoパッケージが簡単です。
使い方を軽くメモしておきます。
インストール
CRANにあります。
> install.packages("hypergeo")
> library(hypergeo)
使い方
 を求める。
を求める。
超幾何級数の中で頻出なのは でしょうか。
ただし, はポッホハンマー(Pochhammer)記号です。
このような 2F1 は hypergeo 関数で求めることができます。
例えば、{a, b, c, z} = {2,3,4,5}のときは、
> hypergeo(2,3,4,5) [1] 0.1565421+0.1507964i
となり、超幾何級数が計算できました。
一般化された超幾何級数
だけでなく、
のように一般化された超幾何級数を求めましょう。
このとき、 は次のように定義されます。
これを求めるためには、genhypergeo 関数を使いましょう。
genhypergeo 関数のパラメータUに を、
パラメータLに を代入します。
例えば、 のとき、超幾何級数
は、
> genhypergeo(U=c(1,1),L=c(3,3,3),z=2) [1] 1.078934
となります。
便利ですね!

- 作者: 原岡喜重
- 出版社/メーカー: 朝倉書店
- 発売日: 2002/10
- メディア: 単行本
- クリック: 1回
- この商品を含むブログ (1件) を見る
![サンドウィッチマンライブツアー2014 [DVD] サンドウィッチマンライブツアー2014 [DVD]](http://ecx.images-amazon.com/images/I/51FT3zS3kwL._SL160_.jpg)
- 出版社/メーカー: エイベックス・ピクチャーズ
- 発売日: 2015/02/04
- メディア: DVD
- この商品を含むブログを見る
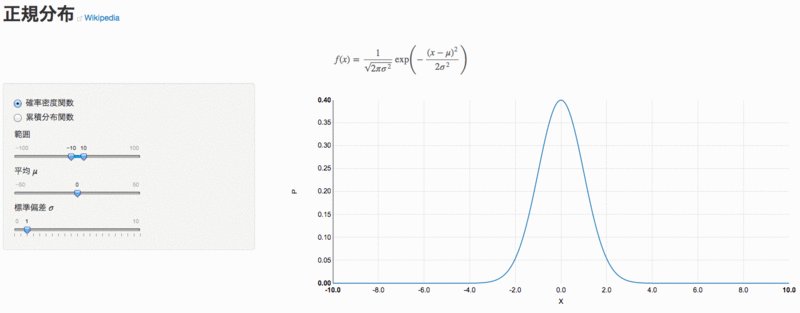
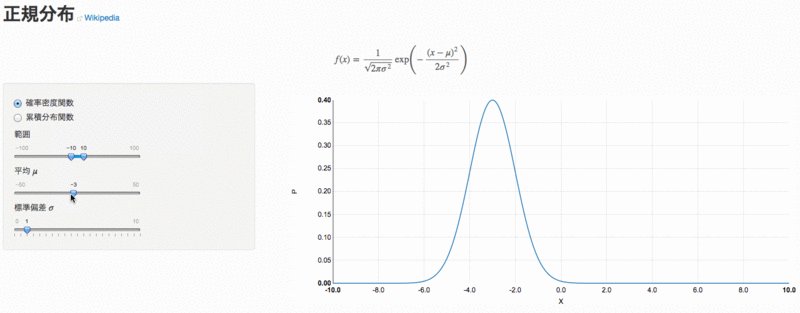
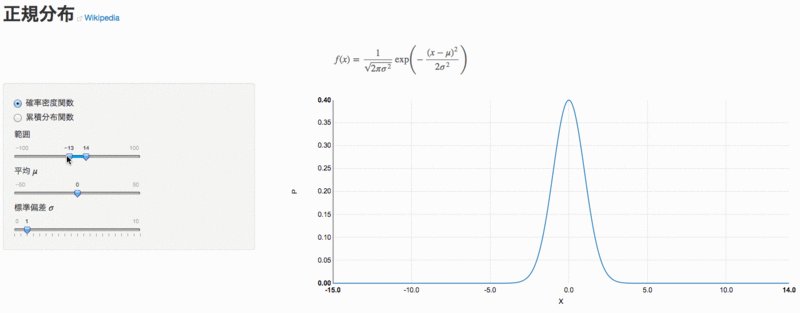
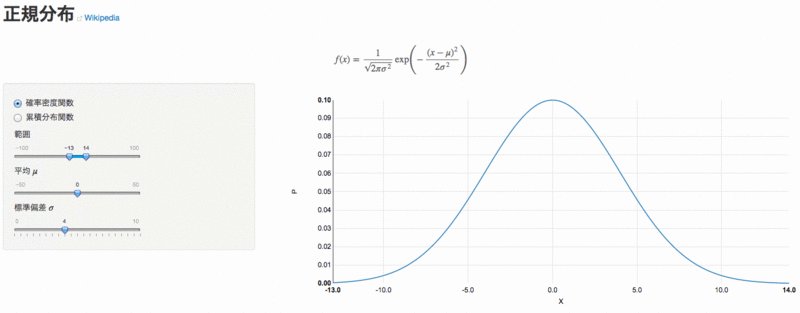
Shinyで作った確率分布を動かせるページを, NVD3.jsでヌルヌルでインタラクティブなグラフにしました。そしてShinyでD3.jsを使う方法3つ。
今回のブログの内容を、TokyoR#45で発表しました。 上は、その時の発表資料です。
先日、Shinyを使った確率分布を動かせるページを作りました。
Shinyで確率分布を動かして遊べるページ作った - Dimension Planet Adventure 最終章 最終話『栄光なる未来』
そのときはggplot2を使ってグラフを書いていましたが、 それを全てNVD3.jsで作りなおしました!! 少し動作に時間がかかるのが難点ですが、 ヌルヌル動くインタラクティブな操作ができるようになって、 見た目的にちょっと面白いものになっています。
果たしてどれくらいヌルヌルなのか!?
以下のgifをご覧ください!!

......あんまりヌルヌルじゃないですが、
これは僕が持っているスクリーンショットアプリのgifがしょぼいだけであり、
実際はもっとヌルヌルです!!
↓ 直接アプリでご覧になって、ヌルヌル動かしてください!!
いろいろな確率分布のパラメータをいじくるアプリ @ksmzn #Shiny
ShinyでD3.jsを使う方法。
軽く調べたところ、3つほど方法がありました。
1. rChartsを使う
これがおそらく最もカンタンな方法です。
rChartsはRで手軽にインタラクティブなグラフを描画できるパッケージで、JavaScript の可視化ライブラリを用いています。
rChartsのクイックスタートのページにも ShinyでrChartsを用いる方法が書いてあり、 それをカスタマイズするのが最もラクです。
僕も最初はこの方法で書いていたのですが、
すごく重くてなかなかグラフが描画されないという問題があり、断念しました。
この方法は、単純なシングルページで使う分には全く問題がないのですが、
僕のアプリのようなnavbarPageを使った複数のページにグラフを載せるようなアプリの場合には
辛かったです。
とはいえ、ほとんどのパターンではこの方法で良いと思われます。
2. d3Networkを使う
ネットワーク図やデンドログラムなどを描画したい場合は、 d3Networkパッケージを使う方法もあるようです。
ただ、今回の目的には適していないため、僕は試しておりません。
このページ↓を見る限り、なかなか便利そうです。
Shinyでもd3.jsを容易に使えるd3Networkパッケージを試した - でたぁっ 感動と失敗の備忘録
追記
TokyoRの会場で、上記ブログ著者のid:mitsunori さんからnetworkD3というパッケージを教えて頂きました。
名前が似てますが、d3Networkの後継っぽいです。
詳細はid:mitsunori さんの記事をご覧ください
3. 直接D3.jsを使う
結局、この方法を採用しました。
正確に言えば、僕のアプリで直接使ったのは(NVD3.js)http://nvd3.org/です。
この方法を使う場合、とても参考になるサンプルコードがShinyのGalleryにありました。
Shiny - NVD3 line chart output
Shiny - NVD3 line chart output
これは、僕が理解している範囲で言えば、独自のoutputオブジェクトを定義してDataframeをjsに渡し、 nvd3.jsでグラフを記述するというやり方です。
なかなか面倒くさいですが、僕のアプリの場合rChartsよりサクサクとグラフが描画されましたし、
まぁ、こういうやり方とサンプルがあるよ、ということで。
詳しくは、上記コードをご覧ください。
繰り返しになりますが、基本的にはrChartsを使うのが最もカンタンだと思います。
参考文献
- Shiny - NVD3 line chart output
- shiny-js-examples/output at master · jcheng5/shiny-js-examples · GitHub

- 作者: 手原和憲
- 出版社/メーカー: 小学館
- 発売日: 2014/04/30
- メディア: コミック
- この商品を含むブログ (14件) を見る

2007カルビーJリーグ【189山瀬幸宏/横浜F・マリノス】レギュラーカード
- 出版社/メーカー: カルビー
- メディア:
- この商品を含むブログを見る


